
Урок: создаем баннер.
Все мы, как пользователи ПК, довольно часто имеем дело с графикой. Фотографируем и делимся своими уникальными снимками, ищем и копируем из сети разнообразные картинки. Бывает и так, что приходится решать и прикладные задачи. Как сделать визитку самому рассказывается в статье бесплатные визитки своими руками. А сегодня посмотрим как самому создать баннер.
Интернет-баннер, то есть баннер размещаемый в сети является одним из наиболее распространенных способов интернет-рекламы. Это - картинка подобная рекламному модулю на газетной или журнальной странице, которая может содержать анимацию и служить гиперссылкой на рекламодателя или страницу с контентом. Рекламный, продающий баннер отправляет пользователя на ресурс продавца и склоняет его к целевому действию: купить товар или услугу, оформить подписку и прочее. Имиджевый или информационный баннер используется для популяризации интернет-площадки.
Баннеры можно научиться делать в каком-нибудь графическом приложении. Но начинающему пользователю проще всего будет освоить онлайн-редакторы.
В этом уроке сконструируем статичный баннер сервисом bannerfans.com.
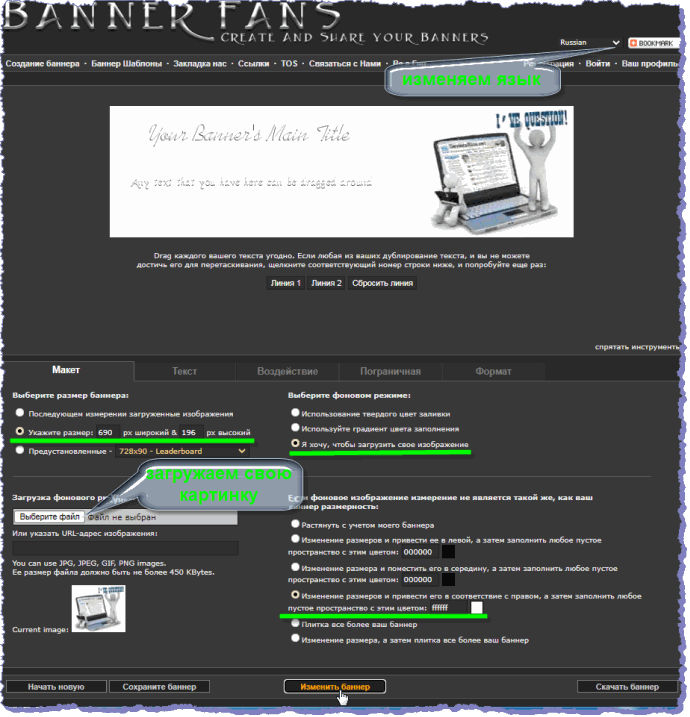
По этому адресу открывается страница сайта "Создание баннера". При необходимости изменяем здесь язык интерфейса. И начинаем с вкладки "Макет".
Для своего баннера я назначил размер: 690х196 пикселей, загрузил JPG-картинку 223х196 и поместил ее справа:

Редактируя параметры, нажимаем внизу кнопку "Изменить баннер" и смотрим что получается.
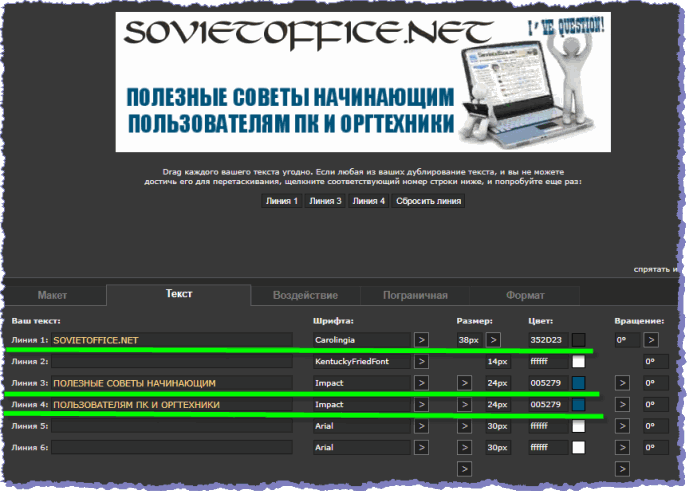
Во вкладке "Текст", в линиях прописываем строки текста, выбираем подходящие шрифты, размеры, цвет. Строки текста можно двигать и позиционировать на поле баннера курсором мышки:

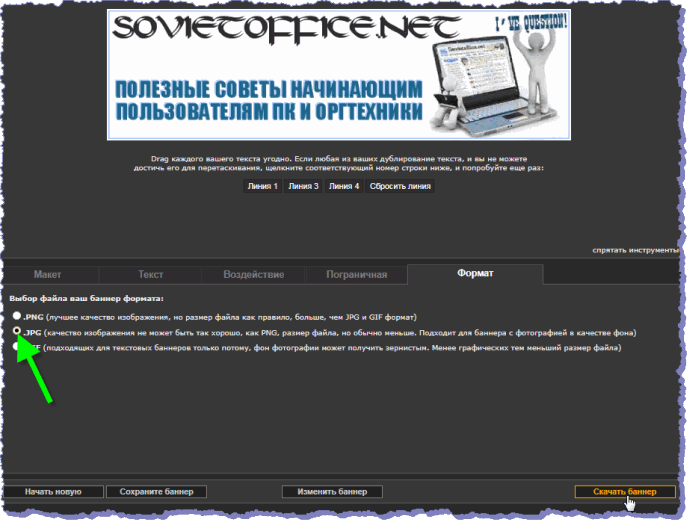
Во вкладке "Воздействие" добавляем текстам тени. Во вкладке "Пограничная" создаем рамку. И во вкладке "Формат" скачиваем готовый баннер с сервера в выбранном формате:

Если зарегистрироваться на сайте сервиса, то можно сохранять баннеры в своем профиле кнопкой "Сохраните баннер". В дальнейшем можно будет открывать сохраненные изображения и редактировать, чтобы не создавать их заново.
Готовую картинку я загрузил на хостинг PicCash. Получил ссылку и вставил ее на страницу. Это и есть статичный рекламный баннер:

Фотохостинги с оплатой за просмотры картинок - способ заработка в сети без вложений.
Еще один популярный онлайн-конструктор графики - редактор сanva.com
Чтобы работать в сервисе, придется зарегистрироваться:

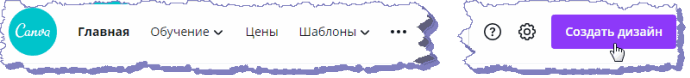
После регистрации, подтверждая в письме email учетной записи, открываем главную страницу сайта и приступаем к работе:

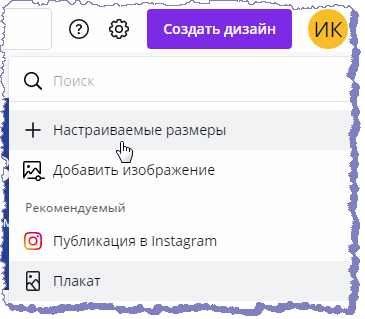
Кнопка "Создать дизайн" разворачивает меню документов с оптимальными размерами:

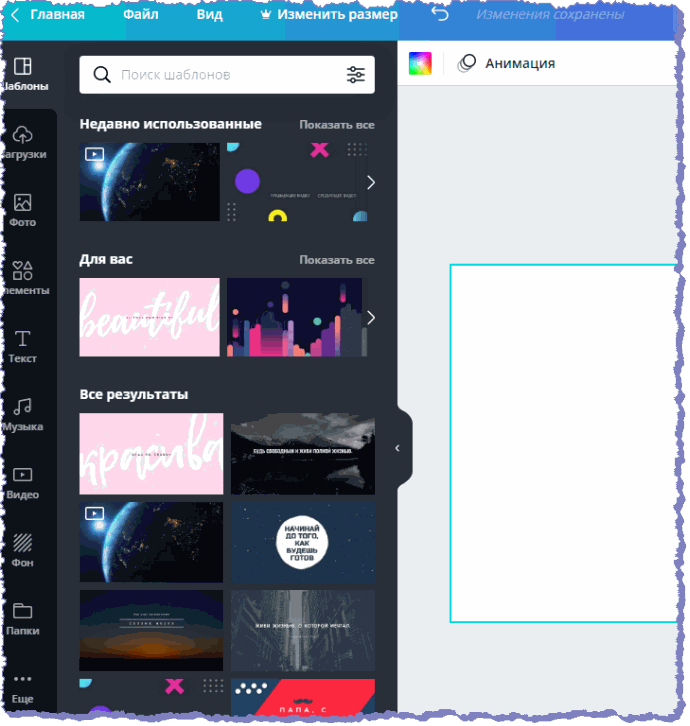
Выбрав "Настраиваемые размеры", в следующем окошке задаем ширину и высоту баннера и подтверждаем кнопкой "Создать дизайн". Открывается редактор:

Справа находится рабочая область - макет будущего баннера. А слева в вертикальном столбце расположены вкладки для интеграции в проект медийных элементов. Каждая вкладка содержит множество всевозможных изображений. В разделе "Видео" имеются небольшие тематические ролики. Можно озвучивать проект: во вкладке "Музыка" есть несколько бесплатных треков. В разделе "Шаблоны" представлены готовые проекты собранные из отдельных деталей, которые легко редактируются.
Чтобы поместить на поле баннера элемент, достаточно кликнуть по нему ЛКМ. Удаление обычное - кнопкой "Delete" или отмена действия
сочетанием Ctrl+Z, кнопка:  в верхней
панели редактора.
в верхней
панели редактора.
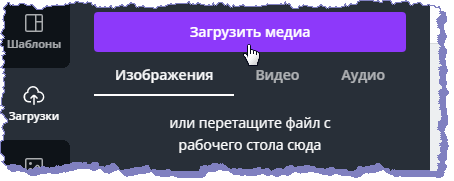
Открыв "Загрузки" добавляем в редактор свои файлы:

Готовый баннер сохраняем на ПК в меню Файл => Скачать.
Размещаем на холсте картинки, видео. Перемещаем компоненты, изменяем их размеры - конструируем коллаж. Легкая правка элементов, интуитивно понятные функции редактора не вызовут затрудений, даже у начинающего дизайнера.
Так, используя бесплатные онлайн-приложения творим свою оригинальную графику.
