
Урок: живая открытка.
В социалках и мессенджерах очень популярны живые открытки. Такая открытка представляет собой статичное фоновое изображение дополненное анимацией. Обычно фоновый холст - это композиция составленная из отдельных графических объектов, клипартов.
В сети легко находим и бесплатно скачиваем красивые открытки на любую тему. Например, отсюда: bit.ly/3iHlbcd
А можно ли сделать самому подобную "живую открытку", собственную оригинальную графику?
В этом уроке и займемся таким творчеством.
Проще всего оживить картинку, добавить в нее анимации можно в онлайн-редакторах. Один из таких ресурсов: progif.ru
С главной страницы сервиса пройдем в конструктор анимации и откроем редактор:

Редактор открылся и предлагает загрузить в него графику:

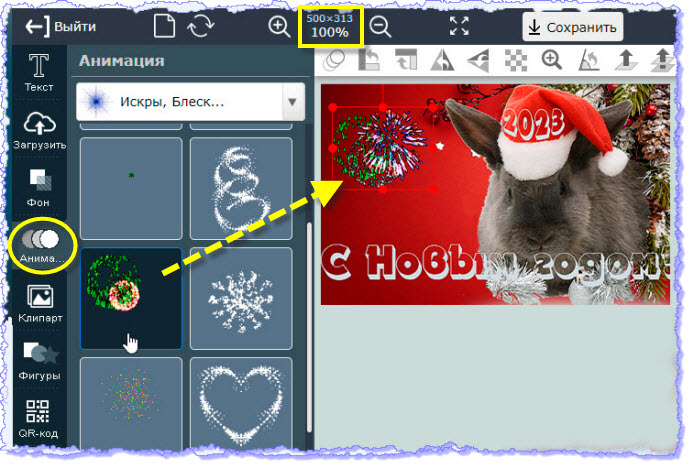
Для иллюстрации изложения я подготовил в фотошопе подложку открытки в формате JPG размером 700х438 пикселей. Загрузив это изображение редактор пропорционально смасштабировал его до размера 500х313 пикселей, согласно установленному лимиту.
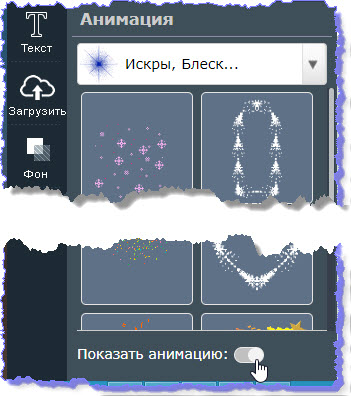
Теперь дополняем фоновое изображение дизайнерскими элементами. Развернув вкладку "Анимация", открываем соответствующую теме проекта коллекцию, выбираем подходящую анимацию. Клик по выбранной гифке сразу устанавливает ее в центр холста. Перетаскиваем анимацию в нужное место. Все анимашки пропорциональны размеру подложки. Поэтому растягивание будет размывать изображение:

Также из библиотек можно интегрировать в композицию клипарты, фигуры, текст. Из вкладки "Фон" можно менять цвета этих вставок. Можно даже наложить на открытку QR-код. Кнопка "Загрузить" открывает проводник для вставки в проект изображений с компьютера.
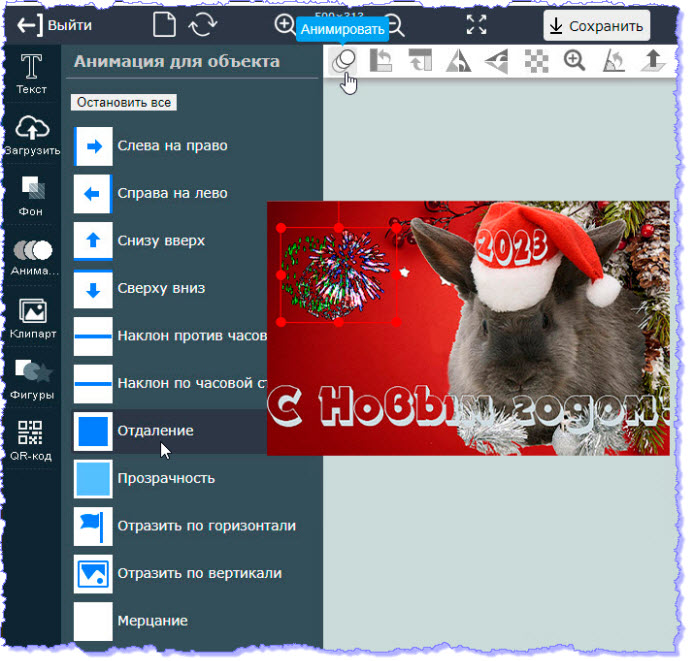
Ко всем наложениям можно применять эффекты анимации:

Для зарегистрировавшихся на сервисе пользователей доступны все эффекты в течение первых трех дней:

Перенасыщенная анимацией композиция при просмотре в редакторе может тормозить на слабом "железе". В этом случае рекомендуется отключить показ анимации:

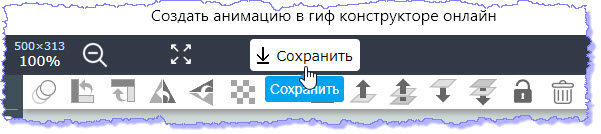
Оформили открытку и сохраняем ее:

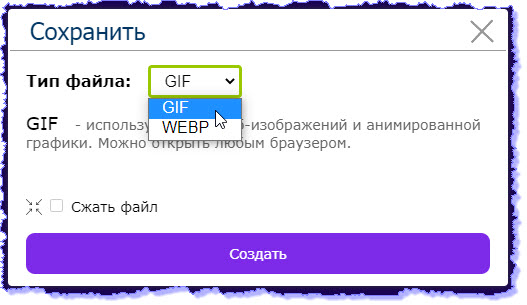
Сохраняем в популярном формате GIF, нажав кнопку "Создать":

Через несколько секунд анимация создана и скачиваем готовую гифку:

Так, совершенно бесплатно и не затратив много времени мы сконструировали оригинальную поздравительную открытку:

При желании можно преобразовать эту гиф-открытку в зацикленный видеоролик и озвучить его, как было показано в уроке говорящая гифка.
Необязательно готовить для проекта фоновую страницу. В редакторе можно начать с чистого листа. Наложить фон. Скомпоновать основной дизайн из клипартов, добавить текст. И оживить композицию несколькими анимациями.
Легкий в освоении с интуитивно понятным интерфейсом редактор и в бесплатном варианте имеет достаточное количество элементов для создания анимированных фото и авторских открыток
Одна беда. Зарегистрировавшимся пользователям доступ к премиум-функциям progif.ru открыт в течение первых трех дней. По истечении этого срока отключаются некоторые анимационные эффекты. И на готовых открытках появляется логотип сервиса.
Чтобы удалить надпись, можно поработать с гифкой в фотошопе.
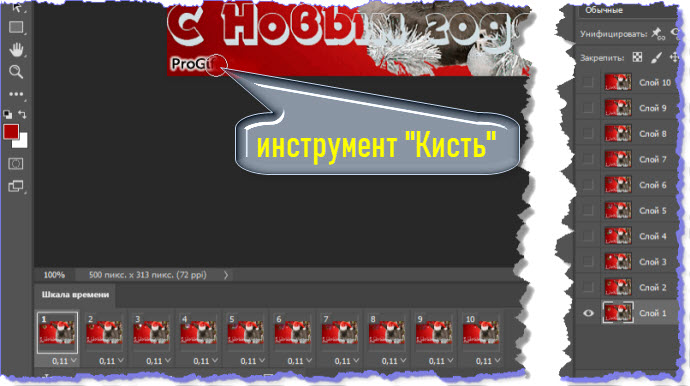
Откроем нашу гифку в фотошопе и подключим шкалу времени: вкладка "Окно" - "Шкала времени". Анимация разворачивается покадрово и видим, что она состоит всего из десяти кадров. Выделяем первый кадр на шкале времени и выделяем соответствующий ему первый слой. Берем инструмент "Кисть": (В) и аккуратно закрашиваем текст цветом фона:

Затем выделяем второй кадр и второй слой, и закрашиваем на нем надпись. И так, последовательно очищаем все кадры гифки.
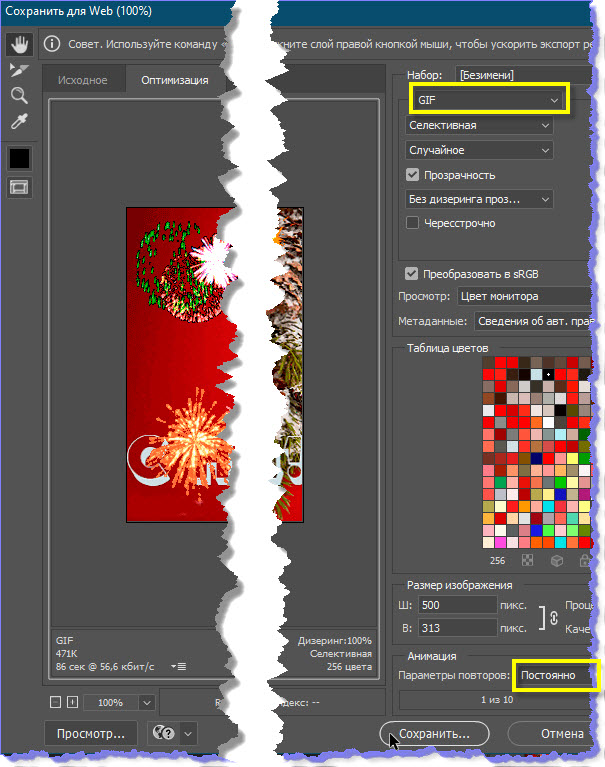
Сохраняем отредактированную анимацию. Разворачиваем вкладку "Файл" - "Экспортировать" - "Сохранить для Web": (Alt+Shift+Ctrl+S):

Разумеется, progif.ru не единственный сервис-конструктор гиф-анимации в сети. Есть и другие интересные ресурсы. Например: ru.bloggif.com.
