Урок: разрешение изображения.
Растровым называется изображение состоящее из массива точек - пикселей. Пиксел - это элементарный, то есть наименьший и уже не делимый элемент двухмерного цифрового изображения прямоугольной или круглой формы определенного цвета. В то же время, пиксел - это и физический элемент матрицы устройств вывода - дисплеев. Например, на мониторе плазменной панели пиксел может быть восьмиугольным.
Таким образом, с помощью таких цветных точек-пикселей можно создать картинку, практически, любой сложности. В растровом формате представлены изображения на большинстве устройств вывода графики: мониторах, сканерах, принтерах, сотовых телефонах, цифровых фотокамерах.
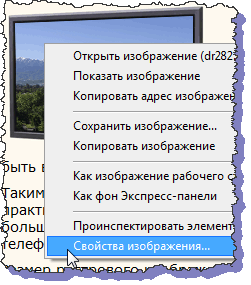
Размер растрового изображения - это ширина и высота рисунка в пикселах. Например, если мы правым кликом по картинке на этой странице откроем контекстное меню и пройдем в "Свойства изображения...":

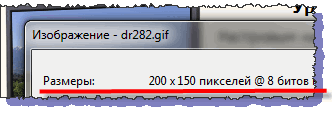
то увидим его габариты в пикселах, где 200 - его ширина, а 150 - высота:

Количество пикселей на единицу длины - это и есть разрешение изображения. Чем выше разрешение, тем больше пикселей расположено в дюйме. Тем более мелкими они будут. И тем более четкими будут детали изображения, более точным будет отображение оригинала. Разрешение измеряется в dpi (dots per inch) - количестве точек на дюйм.
Для распечатанной фотографии обычного качества достаточно разрешения в 300 dpi. Исходя из этого легко посчитать размер цифрового изображения в пикселах для определенного формата фотобумаги. Например, чтобы вписать фотографию на формат А4 (210х297) мм или 8х11 дюймов, умножаем 8 на 300 и 11 на 300. И получаем 2400х3300px. Таким должен быть минимальный размер картинки для распечатки на А4. Если размеры будут меньше, то изображение будет нечетким, расплывчатым.
Перейдем, теперь, к разрешению монитора. Разрешение определяет четкость картинки и текста на экране. При высоком разрешении объекты становятся меньше, смотрятся четче и их на экране больше. При низком разрешении, наоборот, объекты выглядят крупнее и на экране их меньше.
Мониторы на основе электронно-лучевой трубки (ЭЛТ-мониторы), которые сегодня уже почти нигде не применяются могут эффективно работать в различных разрешениях. Жидкокристаллические дисплеи и мониторы десктопов и ноутбуков на их основе лучше всего использовать на собственном разрешении. Собственное - это разрешение для которого разработан монитор исходя из его размеров.
Мониторы по соотношению сторон бывают стандартными 4:3 или широкоформатными с 16:9, или 16:10. Это значит, что на четыре единицы ширины экрана приходится три единицы в высоту. Или 16 единиц по горизонтали при девяти по вертикали.
У ЖК-мониторов по сравнению с ЭЛТ есть ряд преимуществ. Это компактность и малый вес. Отсутствие мерцания связанное с частотой смены кадров. Отсутствие геометрических искажений изображения. Высокая четкость картинки - следствие большей разрешающей способности. ЖК-мониторы не излучают электромагнитных волн и поэтому безопаснее. Современные широкоформатные мониторы выпускаются даже со встроенной аудиосистемой.
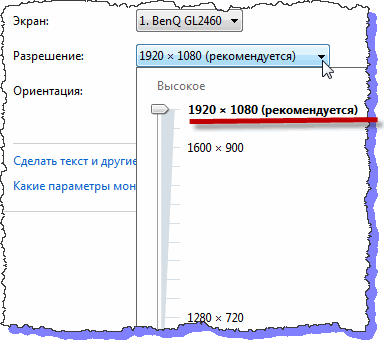
Правым кликом в любом месте рабочего стола откроем контекстное меню и выберем строку "Разрешение экрана". Откроется окно "Настройки экрана". Здесь развернем шкалу "Разрешение":

1920х1080px и есть собственное разрешение данного 24-дюймового дисплея. 24 дюйма - это его диагональ. Чтобы узнать dpi, нужно 1920 пикселей поделить на ширину и 1080 пикселей на высоту экрана в дюймах. И получаем 92dpi. Для сравнения: у 15-дюймового ЭЛТ-монитора оптимальным считается разрешение 800х600px, что составляет 67dpi.
Отсюда - практические выводы. Когда мы подбираем красивые обои на рабочий стол, размер картинки в пикселах не должен быть меньше установленного разрешения монитора. Например, для представленного выше 24-дюймового монитора габариты рисунка должны превышать 1920px по горизонтали и 1080px по вертикали. Или быть точно такого же размера. Изображение меньшего размера будет выглядеть размытым и абсолютно неприемлимо.
Обои и различные изображения можно подобрать на специализированном поисковике картинок. Активная ссылка есть на странице поисковики интернета.
Недостатком простых растровых картинок является большой объем файла изображения. Поэтому растровые фотографии и рисунки сохраняются в сжатом виде в различных графических форматах. Выбор формата зависит от типа изображения и способа его использования. Оптимальным для размещения полноцветных фотографий в интернете является формат jpeg, например. Однако, jpeg плохо подходит для чертежей, символьных и текстовых структур. Такую графику лучше сохранять в форматах, которые сжимают без потерь, как png или gif.
Еще много можно интересного написать о графических форматах.
И, как самому легко сделать gif-анимацию –«гифку» читаем в статье анимация картинки.
