
Урок: WebP.
Когда нам нужны изображения, обычно мы ищем их по запросу в разделе поисковика "Картинки". При этом картинки на страницах выдачи браузер выкладывает в виде сжатых
копий - плиток. Поставив курсор на такую плитку-миниатюру мы узнаём краткую информацию об изображении: размер, описание, адрес источника. Это очень удобно, если мы
пользуемся браузером  или
или
 . В
. В
 и
и
 такого нет:
такого нет:

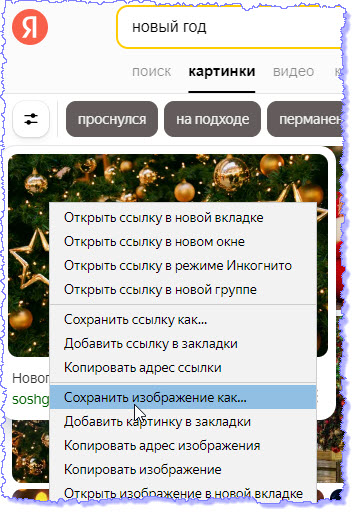
Развернув правой кнопкой мышки контекстное меню плитки, можно сохранить ее:

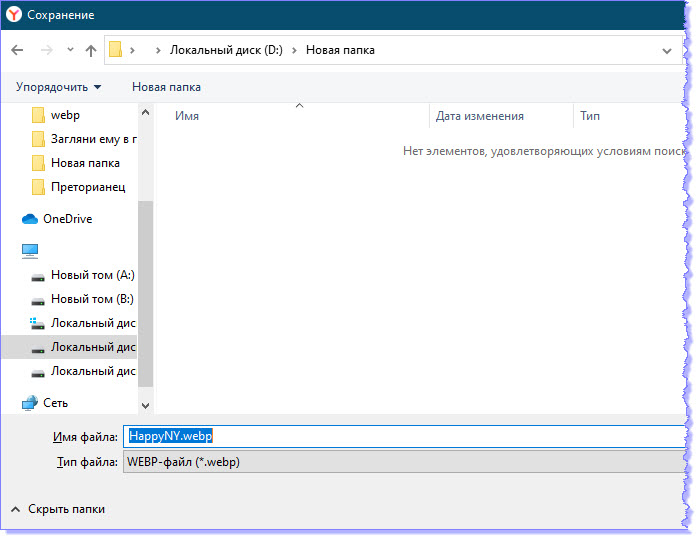
Видим, что миниатюра сохраняется в формате webp:

Что это за формат и чем он хорош?
WEB Pictures (WebP) - формат сжатых изображений, предложенный Google LLC в 2010 году. Алгоритмы двухэтапного кодирования использованные разработчиками обеспечивают высокую степень сжатия без существенной потери качества. То есть, веб-картинки весят значительно меньше своих копий в других форматах и поэтому преимущества их очевидны.
WebP-файлы занимают меньше места на серверах и накопителях пользователей. Картинки в браузере открываются быстрее - скорее загружаются веб-страницы. Кроме статичных изображений этот формат поддерживает и движущиеся изображения. Анимация на этой странице выложена как раз в WebP и весит на 12% меньше ее gif-копии. Как и формат PNG, WebP поддерживает прозрачность. По сути, это универсальный формат для графики веб-сайтов.
Однако, несмотря на явные преимущества и солидный возраст, WebP неспешно приобретает популярность. Дело в том, что не все вьюверы и редакторы поддерживают его.
Сегодня WebP открывают приложения Windows 10 и все современные браузеры, кроме IE:

а также популярные просмотрщики и редакторы: FastStone Image Viewer, IrfanView, XnView, GIMP. В вездесущем фотошопе встроенная поддержка WebP появилась с версии 23.2. В более ранние редакции необходимо интегрировать плагин WebPShop.
И всё же многие пользователи, по старинке, отдают предпочтение файлам с привычными расширениями.
Продвинутый WebP легко можно перевести в традиционные форматы онлайн-конвертерами, например. Такими как Convertio, Online-convert. Или теми же вьюверами-редакторами: IrfanView, XnView.
На популярном ресурсе ezgif.com можно создать анимированный WebP и сконвертировать его в гифку. О конструкторе анимации ezgif.com читаем страницу аватар.
Не заморачиваясь, можно просто сделать скриншот любого изображения и сохранить его в нужном формате.
Дополнив браузер расширением Save Image as Type, фильтруем картинки при сохранении. В Интернет-магазине Chrome найдем и установим в Яндекс Браузер расширение Save Image as Type:

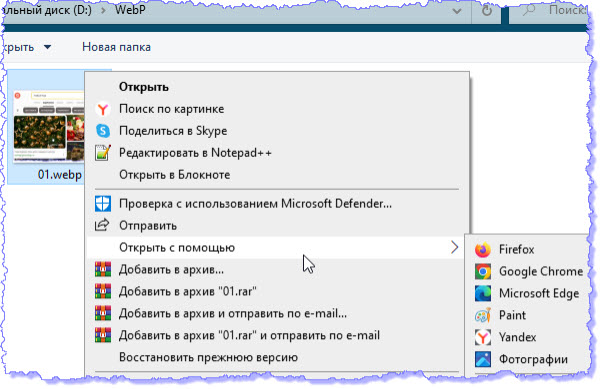
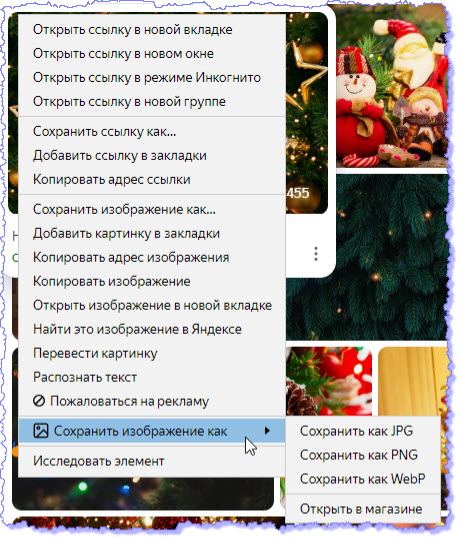
После установки расширения в контекстном меню картинки появляются дополнительные команды:

Также устанавливаем это расширение и в Google Chrome.
Поддержка формата WebP продолжает расти и в перспективе WebP может стать одним из основных форматов визуального контента.
