
Статья: анимация картинки.
Мультипликация или анимация, это - создание иллюзии движения и изменения форм объектов статических изображений. Анимация осуществляется последовательной сменой картинок с определенной частотой. То есть, аниме или мультик, подобно кинопленке, состоит из отдельных кадров, когда каждый последующий кадр вносит изменения в изображение. В мультфильме, как и в кинофильме пленка прокручивается на скорости 24 кадра в секунду.
Компьютерная анимация - это серия кадров или слайд-шоу состоящее из заранее подготовленных изображений имитирующее движение объектов или изменение их форм.
Популярным форматом растровых изображений является GIF - формат для обмена графикой. GIF сохраняет данные изображений без потерь качества и предназначен для размещения и передачи графических файлов в компьютерных сетях. Подробнее о растровых изображениях, их разрешении и размерах читаем урок разрешение изображения.
Особенность данного графического контейнера в том, что один файл GIF-формата может содержать в себе несколько изображений. В этом случае изображения показываются последовательно, подобно слайд-шоу. Еще в файле хранится информация о продолжительности трансляции каждой картинки на экране. На этом основано создание гиф-анимации.
Динамические картинки, их еще называют "гифки" очень распространены в интернете. Это рекламные, информационные или образные, имиджевые баннеры. Также, многие пользователи создают анимационные аватарки - своеобразные творческие шедевры для представления себя на форумах или в аккаунтах различных сервисов. Или смайлики - миниатюрные символы эмоций дополняющие и украшающие посты или комментарии в чатах.
Кроме этого, удачная гиф-анимация может быть эффективной иллюстрацией учебного материала или эффектной деталью презентации - фишкой слайд-шоу.
Существует множество настольных программ для создания анимированных картинок. Это и специализированные приложения и утилиты дополняющие многофункциональные графические редакторы, такие, как фотошоп. Есть платные и бесплатные приложения. Русифицированные и с англоязычным интерфейсом. Можно погуглить, поискать, почитать, вникнуть в тему. И, наконец, подобрать, скачать, установить программу. Потом освоить - научиться работать в приложении. Это - обычный, традиционный способ познания новой технологии или методики.
Альтернативой настольным программам стали разнообразные онлайн-сервисы. Большое развитие в последние годы получили бесплатные онлайн-приложения . Чтобы легко сделать гиф-анимацию, например, достаточно найти в рунете такой бесплатный сервис.
И здесь представлен небольшой онлайн-конструктор гиф-анимации. Посмотрим как создавать в нем интересные гифки.
Сначала подготовим элементы - кадры будущей анимации. Для гифки менеджера на этой странице я сделал шесть картинок в формате gif. Можно использовать, также, файлы jpg, png, bmp:
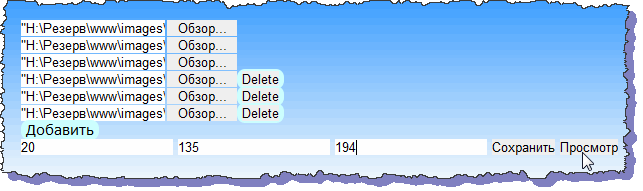
Теперь последовательно загружаем изображения в аниматор. Кликаем в первой строке кнопку "Обзор". Открывается проводник. Находим на компьютере файл первого изображения и двойным кликом помещаем его в конструктор. Кликаем кнопку "Обзор" во второй строке и загружаем файл второй картинки. Создать анимацию можно, минимум, из трех файлов. Чтобы еще добавить изображения нажимаем кнопку "Добавить". В ответ появляется четвертая строка для следующего файла:

После того, как загрузили все эскизы проставляем размеры выходной картинки-анимации в пикселах. Очевидно, что размер гифки и размеры всех составляющих картинок-заготовок должны быть одинаковыми. Нажимаем кнопку "Просмотр" и анимация открывается в новом окне. На просмотре можно оценить скорость - продолжительность показа каждого кадра в миллисекундах. 500 мс, например, это - половина секунды. Подбираем и устанавливаем подходящую скорость просмотра. Для этого придется, возможно, сделать несколько дублей гифки. Чтобы сбросить загрузки и начать конструирование сначала, просто, обновляем страницу.
Кнопкой "Сохранить" сохраняем готовое аниме в выбранную директорию. Храниться гифка в папке будет как обычный статический гиф-файл. "Заработает" анимация когда мы откроем файл с помощью браузера или "вьювера" IrfanView, например. А, стандартное приложение "Средство просмотра фотографий Windows" будет показывать только первый неподвижный кадр.
Подробнее о выборе программ для открытия определенных файлов будем читать дополнительный урок.
Понятно, что наиболее трудоемкой и кропотливой работой будет создание эскизов - кадров анимации. Сделать рисунки или составить коллажи ключевых и промежуточных кадров можно в графическом редакторе - фотошопе, например. Или фотографировать объект изменяя его форму и положение. Фон анимации определяется назначением и видом гифки. Он может быть сплошным и сливаться с фоном веб-страницы. Или быть уникальным для анимированной аватарки заключенной в рамку.
Когда промежуточных кадров достаточно много и каждый сделан с небольшими изменениями, получаем плавные переходы в перемещении элементов, добиваемся реалистичности анимации.
Заменой дорогому и сложному в использовании фотошопу может служить пайнт. MS Paint - многофункциональный, но и очень простой в освоении редактор растровых изображений входящий в сборки всех ОС Windows с первых версий. Те же операции по выделению и перемещению элементов картинки, сохранению промежуточных кадров легко произвести и в пайнте. Научиться работать в пайнте можно, буквально, за полчаса.
Интересной возможностью для подготовки эскизов анимации является извлечение кадров из видео. Разбить видеофильм на отдельные кадры можно с помощью популярной программы Free Video to JPG Converter. То есть, этот, как еще говорят "файловытаскиватель", ковертирует видеофайл в множество файлов jpg. Об этом читаем следующий урок pаскадровка видео.
И, обратите внимание, уважаемый пользователь, онлайн-конструктор на моей странице - совершенно бесплатный! Не нужно доплачивать за дополнительные анимационные слои или за максимальный объем изображения. Не нужно, даже, регистрироваться на сервисе. Заходите, работайте, создавайте творческие шедевры!
