

Урок: кроссплатформенный фавикон.
В этом уроке поговорим о фавиконке. Что это за фича, для чего она, как ее использовать и рассказывается на этой странице.
Материал для любознательных, а практически может пригодиться начинающим сайтостроителям - ваятелям собственных интернет-площадок.
Favicon - это акроним от английского Favorite icon (фаворитная, любимая иконка).
Favicon - немаловажный элемент веб-ресурса, своеобразный идентификатор сайта. Этот маленький значок перед названием страницы отображается на вкладках и закладках браузеров, в адресной строке и делает сайт узнаваемым. Изначально значок сайта использовался браузером IE для избранных страниц в закладках (значок для избранного).
Поисковая выдача яндекса:

Когда открыто много вкладок, легко находим нужную по фавиконке. Так выглядят фавиконки на вкладках настольного браузера:

Однако, различным десктопным браузерам требуются свои размеры и форматы фавиконок. Android-устройства и гаждеты Apple также адаптированы под определенные форматы и размеры фавиконок в зависимости от PPI - разрешающей способности дисплея. То есть, не бывает кроссплатформенной фавиконки. Чтобы значок сайта или страницы корректно отображался на всех устройствах, нужен набор фавиконов. Для подготовки такого набора и подключения каждой фавиконки к соответствующей платформе понадобилось бы немало трудов и времени.
На помощь приходит ресурс  RealFaviconGenerator.net
RealFaviconGenerator.net
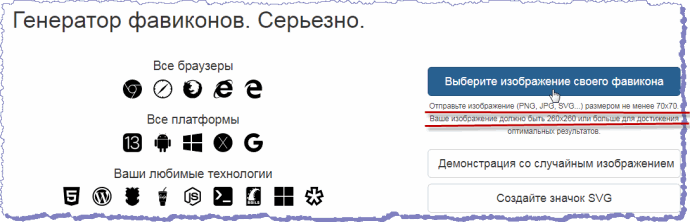
На главной странице сервиса нажав кнопку "Выберите изображение своего фавикона", берем с компьютера подготовленную картинку с рекомендованным размером не менее 260х260 пикселей формата PNG,JPG,SVG:

Для тестирования я нарисовал вот такой PNG-значок в 512х512 пикселей на прозрачном фоне:
 и отправил его на сервис.
и отправил его на сервис.
Как только картинка загрузилась, открывается страница предпросмотра фавиконок. Посмотрим что нам предлагает генератор.
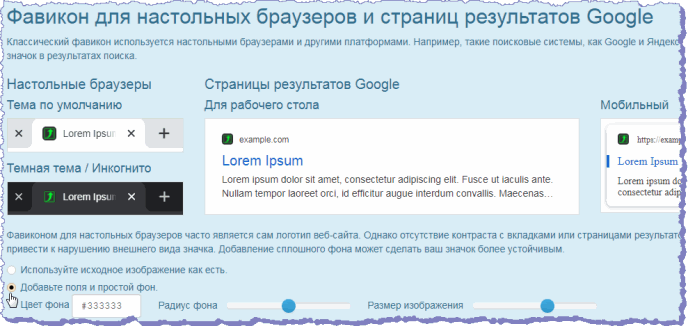
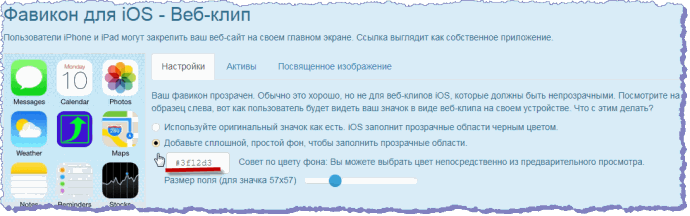
Читаем пояснения и рекомендации в первом блоке и подстраиваем картинку. Для настольных браузеров прозрачной иконке стоит, пожалуй, добавить сплошной фон:

На эппловских устройствах черный фон по умолчанию можно заменить любым другим:

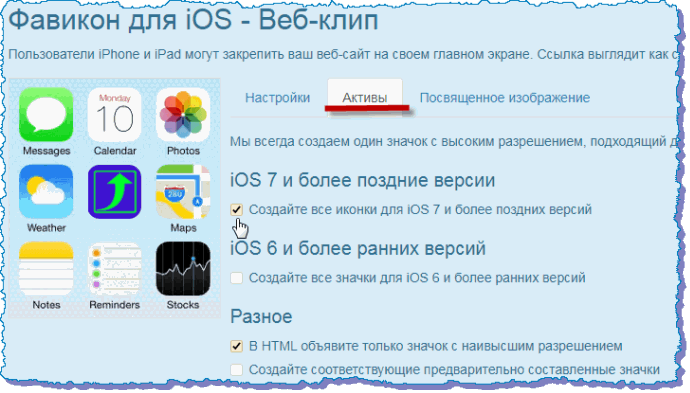
В разделе "Активы" назначаем версии ОС:

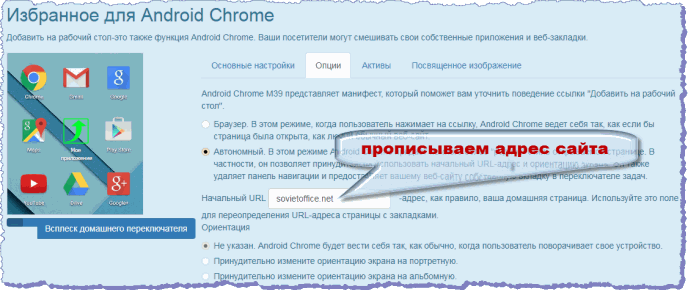
Для андроидов опции можно оставить по умолчанию. Пропишем адрес сайта для которого готовится фавикон:

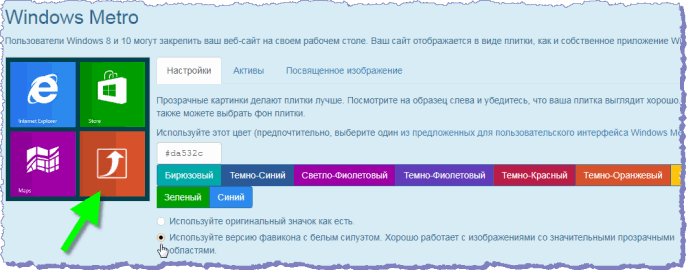
Для плиточного интерфейса Windows Metro лучше использовать версию фавикона с белым силуэтом:

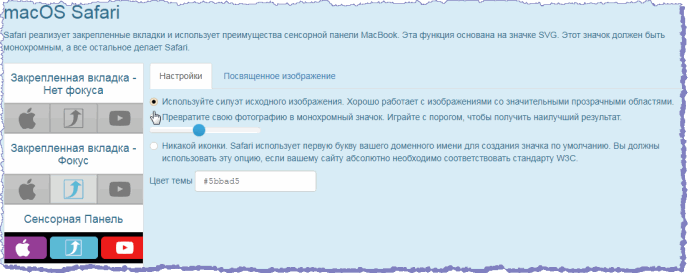
Сафари хорошо воспринимает картинки, как поясняют, на прозрачном фоне:

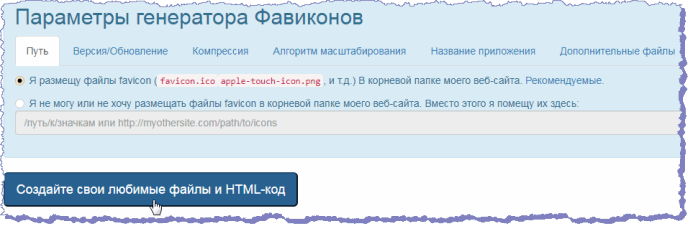
После редактирования дизайна иконок, в блоке "Параметры генератора Фавиконов" путь размещения файлов фавиконок оставляем по умолчанию (в корневой папке сайта) и нажимаем кнопку "Создайте свои фавиконы и HTML-код":

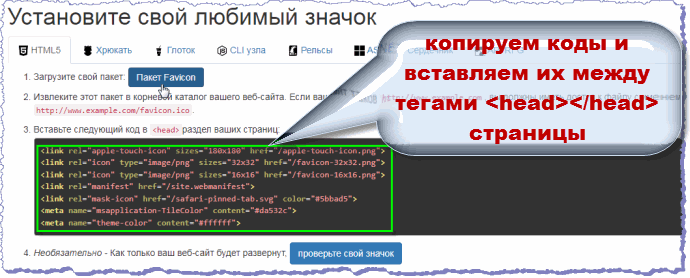
Открывается блок "Установите свой фавикон", где скачиваем заархивированный пакет с фавиконками и копируем коды для вставки в голову страницы:

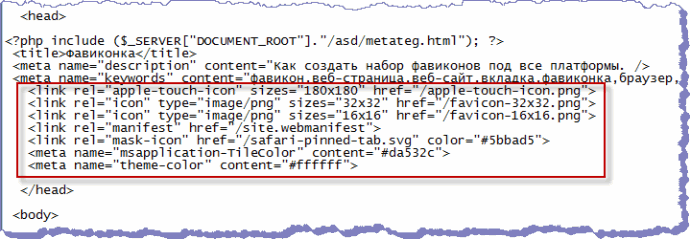
Из архива извлекаем фавиконки и все их кладем в корневую папку сайта. Скопированные коды вставляем между головными тегами страницы сайта:

Так устанавливаются фавиконы на отдельную страницу сайта. Для сайтов построенных на CMS (WordPress, Joomla!) фавиконки встраиваются через панель управления в корень каталога активного шаблона.
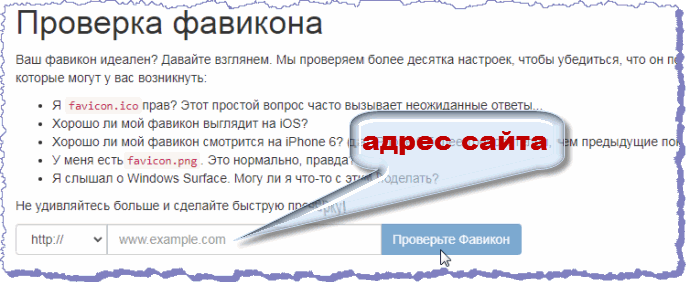
После размещения на сайте картинок и записей можно проверить фавиконки. Кнопка "проверьте свой значок" открывает страницу "Проверка фавикона". В поле нужно вписать адрес сайта и нажать кнопку "Проверьте фавикон":

И сервис открывает страницу "Проверка фавикона" на которой будет представлен анализ сгенерированных фавиконок для данного сайта.
Так, с помощью онлайн-генератора производим кроссплатформенный набор фавиконок.
