
Урок: скриншот с прокруткой.
Захват, то есть, снимок изображения на экране монитора называется скриншотом. О создании скриншота стандартными инструментами ОС Windows читаем урок: ножницы Windows.
Сегодня для просмотра большинства веб-страниц и интерактивных действий в них мы производим скроллинг - прокручиваем содержимое окна колесиком мышки. Как сделать скриншот такой протяженной веб-страницы и рассмотрим в этом уроке.
Примитивным и трудозатратным способом является формирование серии скриншотов по размеру экрана с последовательным ручным прокручиванием страницы. В результате связный контент страницы разбивается на энное количество картинок, объединить которые еще предстоит в каком-нибудь графическом редакторе. Поэтому, для создания цельного скриншота длинной веб-страницы используем специализированные средства.
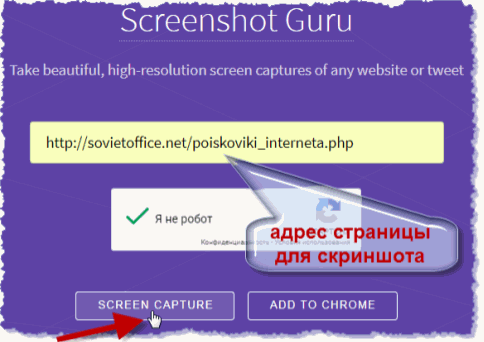
Стабильно работает и быстро создает скриншот длинной веб-страницы бесплатный онлайн-сервис Web Screenshots. Проходим по адресу: https://goo.gl/sZpCF5 на этот ресурс, вставляем в поле запроса URL захватываемой страницы и нажимаем кнопку "скриншот":

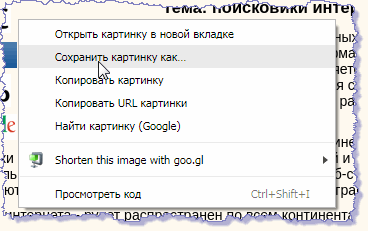
Через некоторое время, в зависимости от длины страницы, производится захват и скриншот появляется в активном окне сервиса. Кликнув в любом месте полученного изображения правой кнопкой мышки, открываем контекстное меню и сохраняем скрин в выбранную директорию:

Сохранив скриншот веб-страницы в файл формата png просматриваем его с прокручиванием, например, в стандартном Paint'е.
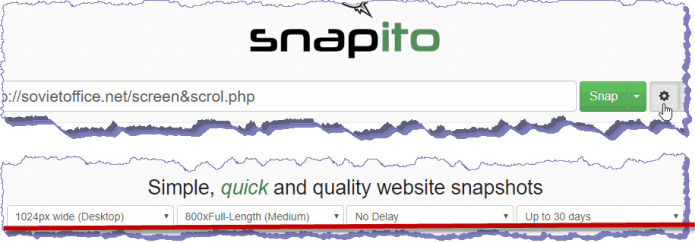
Также заслуживает внимания сервис snapito.com. Здесь в поисковое поле копируем адрес захватываемой страницы и нажимаем кнопку "Snap". Настройки позволяют начинать захват с задержкой времени, выбирать размер скриншота:

Выполненный скриншот появляется на этой же странице сервиса. Кликнув правой кнопкой мышки в любом месте изображения открываем контекстное меню и командой "Сохранить картинку как..." сохраняем скрин в выбранную директорию. Сохранение возможно только в формате jpg.
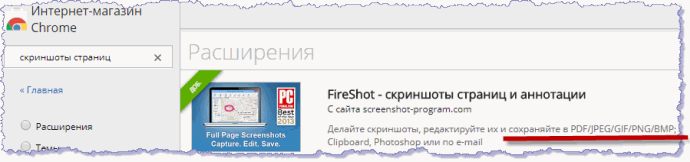
Другим способом онлайн-захвата является установка дополнительного инструмента в браузер. Одно из таких расширений для браузера Google Chrome - FireShot. Находим и добавляем его в обозреватель из интернет-магазина Chrome:

После установки в правом верхнем углу окна браузера появляется значок плагина FireShot, кликнув по которому открываем меню функций дополнения:

В бесплатной версии расширения скриншот можно сохранять в файлы формата: png, jpg, pdf.
Аналогичный бесплатный плагин для браузера Opera в ОС Windows - Capture Webpage Screenshot - FireShot.
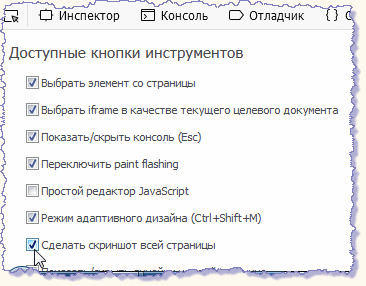
А в Firefox'e функция создания скриншота с прокруткой уже встроена в браузер. Для ее активации сочетанием Ctrl+Shift+I откроем панель "Инструменты разработчика" и клавишей F1 перейдем в раздел "Параметры". В левой части панели в подразделе "Дополнительные кнопки инструментов" активируем функцию "Сделать скриншот всей страницы":

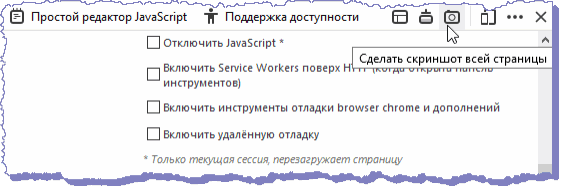
После этого на панели "Инструменты разработчика" появляется значок в виде камеры, кликом по которому можно сделать цельный скриншот текущей веб-страницы:

Открыв журнал загрузок в браузере найдем файл сохраненного скриншота:

Кроме онлайн-сервисов и плагинов для различных браузеров, разработано немало десктопных приложений для захвата веб-страниц с прокруткой.
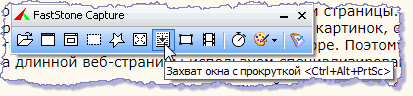
FastStone Capture - популярная многофункциональная программа для создания скриншотов и записи действий на экране. Бесплатный пробный период составляет 30 дней. Удобная, с лаконичным интерфейсом, легкая в освоении прога:

Захватив страницу, программа открывает ее в редакторе, где скрин можно просматривать, дополнять надписями, водяными знаками, картинками и сохранять его в нужном формате (bmp, gif, jpg, pcx, png, tga, tif, pdf).
Таким образом, сравнив инструменты для захвата длинной веб-страницы подбираем для себя оптимальный вариант.
И как видим, сделать качественный скриншот длинной веб-страницы совсем несложно.
