
Урок: С Новым годом!
Приближается Новый год. Все мы отмечаем этот главный календарный праздник и хотя бы немного украшаем свой дом. Развешиваем иллюминацию, наряжаем елку, декорируем стены и окна. Создаем атмосферу праздника во всем.
А как же наше главное окно в мир? Давайте украсим рабочий стол Windows новогодними обоями.
В ОС Windows фоновой заставкой рабочего стола может быть только неподвижная картинка. Еще можно запустить слайд-шоу из статичных изображений.
Чтобы поставить на рабочий стол что-то поинтереснее, например, анимацию или видео, придется подключить дополнительные инструменты.
В уроке живые обои было подробно рассказано как замостить рабочий стол живыми обоями с помощью программы PUSH Video Wallpaper.
В том уроке мы устанавливали готовые обои взятые из интернета. А сегодня мы сотворим свою уникальную новогоднюю гифку и украсим ею рабочий стол.
Итак, подготовим новогоднюю композицию. Ее можно составить из клипартов. Клипарт - это графический элемент дизайна, картинка без фона, объект вырезанный из фото или рисунка.
Веселого дракончика я скачал с популярного ресурса clck.ru/3779Mk. Здесь же нашел подходящий новогодний фон. Немного обрезал дракончика и поместил его на фоновое изображение. Добавил еще один клипарт с бокалом игристого, написал текст. Получилась такая заготовка:

Весь этот несложный монтаж я делал в фотошопе.
Теперь добавим в коллаж анимации. Проще всего оживить картинку можно на ресурсе progif.ru. Об этом онлайн-конструкторе была статья живая открытка.
Однако в progif.ru есть лимит на размер файла в 500х500рх. А я собрался украшать 27-дюймовый монитор и для подложки выбрал изображение 1337х819.jpg.
Поэтому оживлять дракончика будем в фотошопе.
О том как фотошопом интегрировать анимированный клипарт в неподвижное изображение есть множество руководств в интернете. Рассмотрим примерную методику.
Найдем в сети нужную гифку на прозрачном фоне и сохраним ее. Анимацию пламени я скачал со страницы clck.ru/37A7GT.
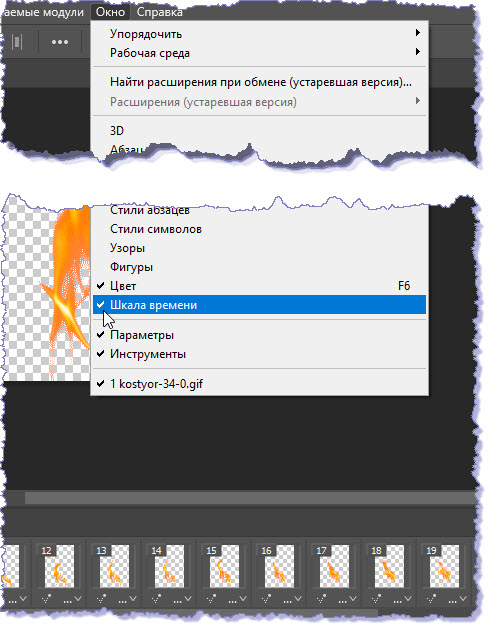
Откроем эту гифку в фотошопе. Как мы знаем динамичный гиф состоит из отдельных картинок поочередно сменяющих друг друга. Развернем вкладку "Окно", включим
шкалу времени. В нижней части появится раскадровка гифки:

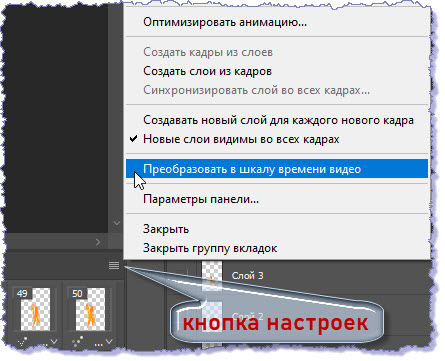
Затем кадры анимации переведем в видеодорожки. Для этого включим преобразование:

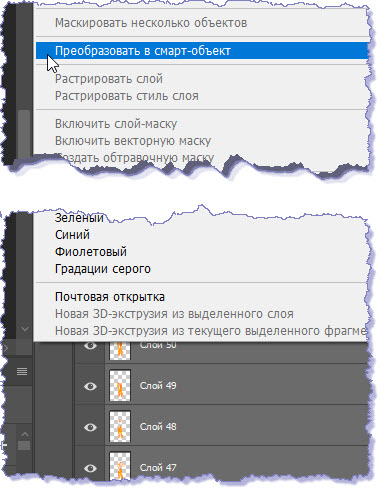
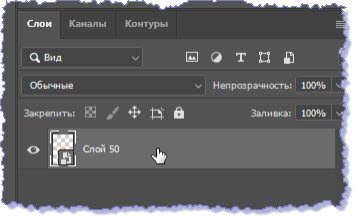
Теперь слои анимации представлены видеодорожками. На панели слоев выделим самый нижний первый слой, колесиком мышки прокрутим слои вверх до последнего, пятидесятого. Нажмем клавишу "Shift" и кликнем по последнему слою. В результате выделятся все слои. Правой кнопкой мышки по панели слоев откроем контекстное меню и преобразуем слои в смарт-объект:

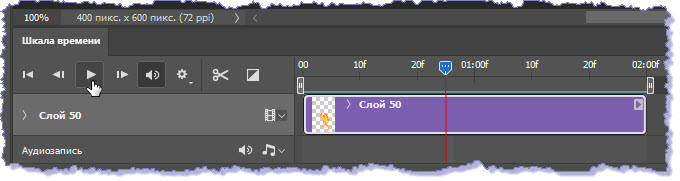
Наша анимация стала одним объектом и она по-прежнему проигрывается:

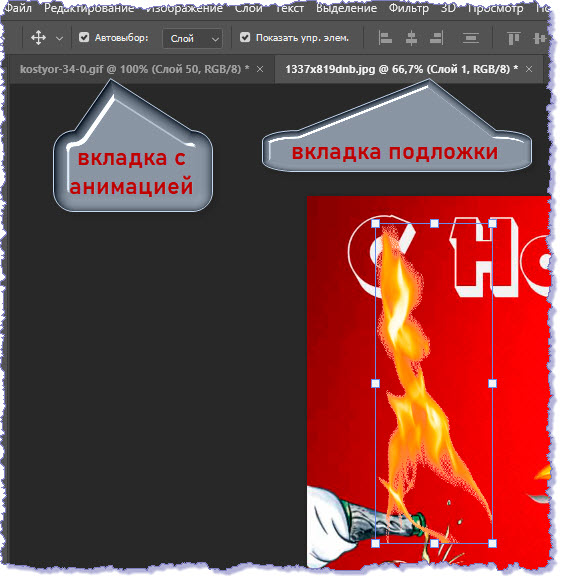
Далее откроем в фотошопе наше фоновое изображение и скопируем в него подготовленный смарт-объект. Сначала выделим слой смарт-объекта, нажмем Ctrl+C:

Затем откроем вкладку с фоновой картинкой и вставим в нее слой смарт-объекта Ctrl+V:

О полезных клавиатурных сочетаниях читаем урок навыки эникейщика
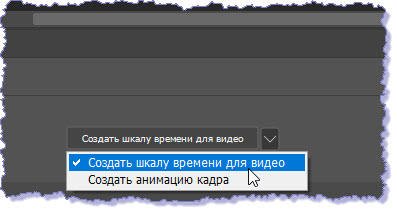
Затем нужно открыть шкалу времени для видео. Иначе анимация не будет проигрываться:

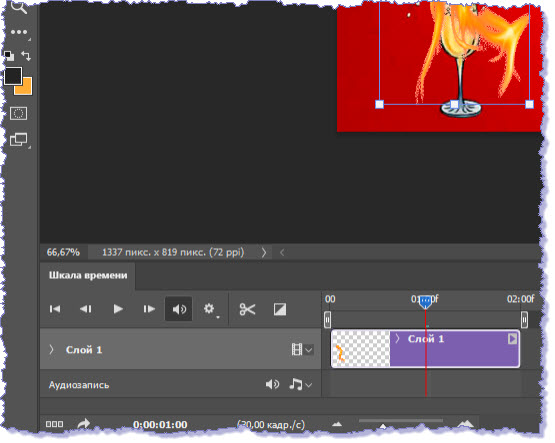
Выбираем "Создать шкалу времения для видео" и кликаем по выбранной команде. Появляется шкала видео и анимация начинает работать:

Так мы внедрили анимацию в статичную картинку.
Осталось совсем немного. Поворачиваем пламя, масштабируем его, подгоняем по месту.
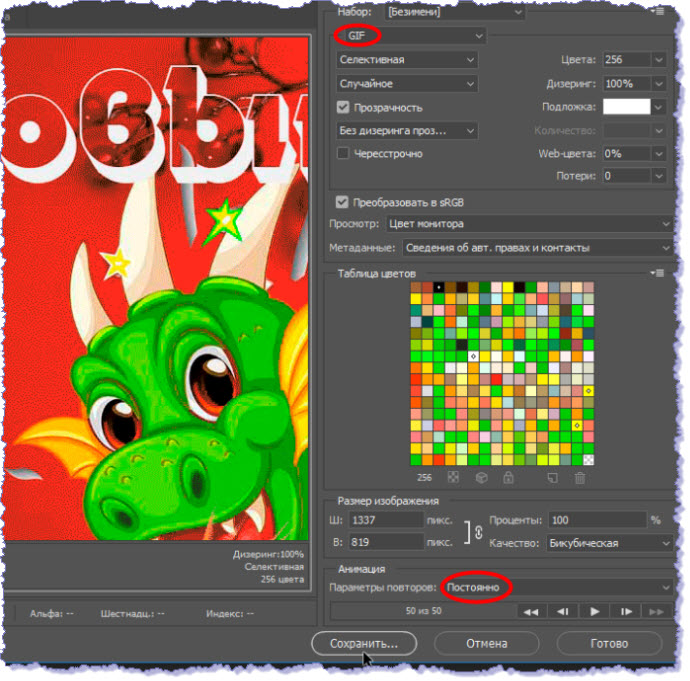
И сохраняем нашу обоину. С вкладки Файл => Экспортировать => Сохранить для Web (старая версия)... открываем окно настроек и сохраняем в GIF с параметром повторов "Постоянно":

Теперь с помощью PUSH Video Wallpaper установим нашу гифку на рабочий стол. Сначала скачаем триальную версию PVW с официального сайта clck.ru/37AW3p.
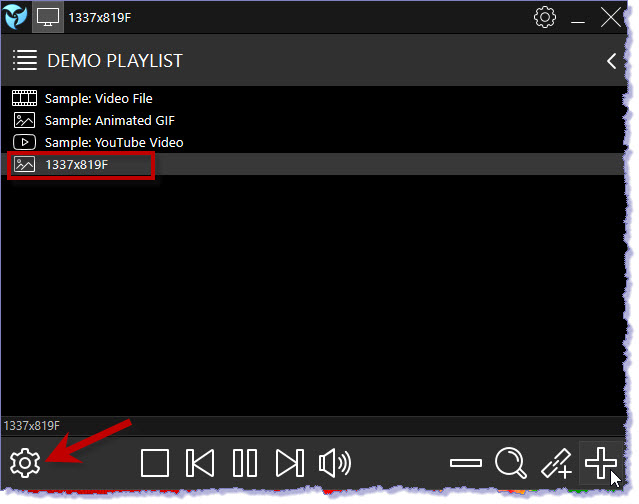
Запустив программу, нажмем кнопку "Плюс" и добавим наш файл в плейлист. Затем откроем настройки:

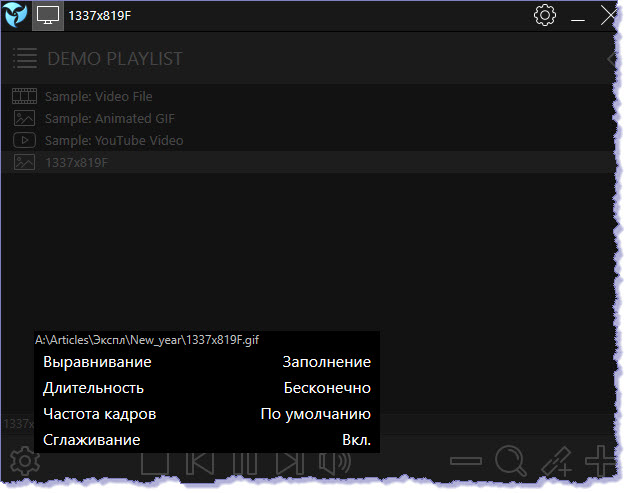
Для своего монитора я сделал следующие настройки

И вот как вписалась картинка:

Можно скачать с облака и посмотреть обоину в движении.
В общем, урок не получился популярным, а получился урок по фотошопу.
